sb:表紙をつけてみる小技にチャレンジ
sb関連情報をいろいろとまとめてくださっているRokaさんがひっそり書いていたエントリーで、気になっていたのがTOPページ(扉)を作る。ということでいろいろと別サイトでちと試してみました。
今日のエントリーはFFには全然関係ないのでかくしておきます。
sbいじりに興味のある方は↓をぽちっと。
今日のエントリーはFFには全然関係ないのでかくしておきます。
sbいじりに興味のある方は↓をぽちっと。
そもそも、Rokaさんも書いてますが
というのは全く正しくて、テキスト主体のblogには表紙とか無用の長物なのですが、コンテンツマネジメントツールとして利用する場合には表紙が作れるといろいろと用途に広がりが出てくるかなと。blog本来の使い方としては邪道くさい気がしますが。
小難しいことをあまり長々と書くとぼろが出るのでさっさとやってみましたよ。
大まかな手順はRokaさんのエントリー書いてあるとおりですが、見落としがちなポイントを一つ発見。
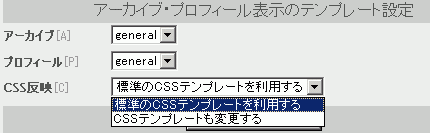
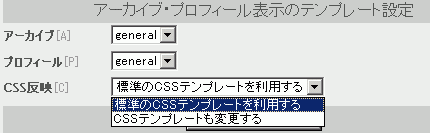
「3,TOP用のテンプレート作成」のところでスルーされている↓

この部分です。
sbではデフォルトの設定で
ということになってるらしです。なので、ここを変更する必要があるかも。
アーカイブとプロフィールについては、他のエントリーと共通だったりまた別のテンプレートを作ったり好きなものを選択すればok。
CSSについては、考え方が2つあります。
▼カテゴリーごとに全く違うテンプレート使うから、CSSもそれぞれのテンプレートごとに指定したい→「CSSテンプレートも変更する」を選択
こちらを選んだ場合は、それぞれのテンプレート編集画面で編集したCSSがそのまま該当するテンプレートに反映されます。
▼デザインの統一性をある程度持たせたいからCSSテンプレートは共通がいい→「標準のCSSテンプレートを利用する」
こちらを選んだ場合は、それぞれのテンプレート編集画面でCSSを編集しても全く意味がなく、HTMLの編集のみが有効になります。CSSは「標準」で選んだテンプレート(=表紙用テンプレート)のCSSを変更することで全てのカテゴリーのテンプレートに反映されます。
どっちでも好きな方でいいんですが、メンテナンス性を考えると、CSSは標準のテンプレートにしておいて、表紙だけはインラインCSS(もしくはHTMLとか)で指定してレイアウトしていく方がよさげな気もしました。
以上、小技の小技でした。
※1/7追記---
以上の記述は、sb ver1.12Rを使用したときのものです。
blogのいいところははいきなり読んでもらいたい記事を
回覧者に無理にでも視界に入るようになっていて
読めるようになっているからこそだとおもう。
というのは全く正しくて、テキスト主体のblogには表紙とか無用の長物なのですが、コンテンツマネジメントツールとして利用する場合には表紙が作れるといろいろと用途に広がりが出てくるかなと。blog本来の使い方としては邪道くさい気がしますが。
小難しいことをあまり長々と書くとぼろが出るのでさっさとやってみましたよ。
大まかな手順はRokaさんのエントリー書いてあるとおりですが、見落としがちなポイントを一つ発見。
「3,TOP用のテンプレート作成」のところでスルーされている↓

この部分です。
sbではデフォルトの設定で
- 月別のアーカイブとプロフィールの表示には「標準」で選択したテンプレートを適用する
- カテゴリー別にテンプレートを指定してもCSSは「標準」で選択したテンプレートのものを適用する
ということになってるらしです。なので、ここを変更する必要があるかも。
アーカイブとプロフィールについては、他のエントリーと共通だったりまた別のテンプレートを作ったり好きなものを選択すればok。
CSSについては、考え方が2つあります。
▼カテゴリーごとに全く違うテンプレート使うから、CSSもそれぞれのテンプレートごとに指定したい→「CSSテンプレートも変更する」を選択
こちらを選んだ場合は、それぞれのテンプレート編集画面で編集したCSSがそのまま該当するテンプレートに反映されます。
▼デザインの統一性をある程度持たせたいからCSSテンプレートは共通がいい→「標準のCSSテンプレートを利用する」
こちらを選んだ場合は、それぞれのテンプレート編集画面でCSSを編集しても全く意味がなく、HTMLの編集のみが有効になります。CSSは「標準」で選んだテンプレート(=表紙用テンプレート)のCSSを変更することで全てのカテゴリーのテンプレートに反映されます。
どっちでも好きな方でいいんですが、メンテナンス性を考えると、CSSは標準のテンプレートにしておいて、表紙だけはインラインCSS(もしくはHTMLとか)で指定してレイアウトしていく方がよさげな気もしました。
以上、小技の小技でした。
※1/7追記---
以上の記述は、sb ver1.12Rを使用したときのものです。
この記事に対するコメント
わーわー本当に
ご指摘ありがとうございました!ヽ(;´Д`)ノ
読みやすい文章と構成で
そっと記事を変わりに書き直してもらいt(ry
そっとトラックバック
返させていただきました〜!
なるほど、この設定、バージョンアップで追加になったのですね。
ということでこっちの記事にもあわててバージョン情報を付加してみたり。
トラックバック返しありがとうございました。
これからもよろしくおねがいしまーす。